La semaine dernière, je vous ai présenté la première étape de la refonte de mon blog, à savoir la création du dessin qui me servirait de header.
Une fois le croquis en poche, il était temps de définir la charte graphique globale du blog, tant au niveau des couleurs que de la typographie, que de l'atmosphère générale que je souhaitais donner à cette v4.
Une prolongation de mes carnets personnels
Comme je vous l'expliquais dans la première partie de ce billet, je visais un design type « scrapbooking » / « fait main ». A ce titre, j'ai attrapé mon Moleskine, histoire de laisser déambuler mes feutres et mon stylo (Pilot G-1 0.5 only!) sur le papier blanc cassé pendant que je regardais la télé. Oui, le détail est important : avec les années, j'ai appris à chercher des idées dans des conditions différentes, afin de stimuler mon imagination de façon un peu variée. (De toute façon, entre nous, ma Wacom prend trop de place sur mon bureau pour que je puisse y dessiner à ma guise ! Je m'installe donc en général ailleurs...)
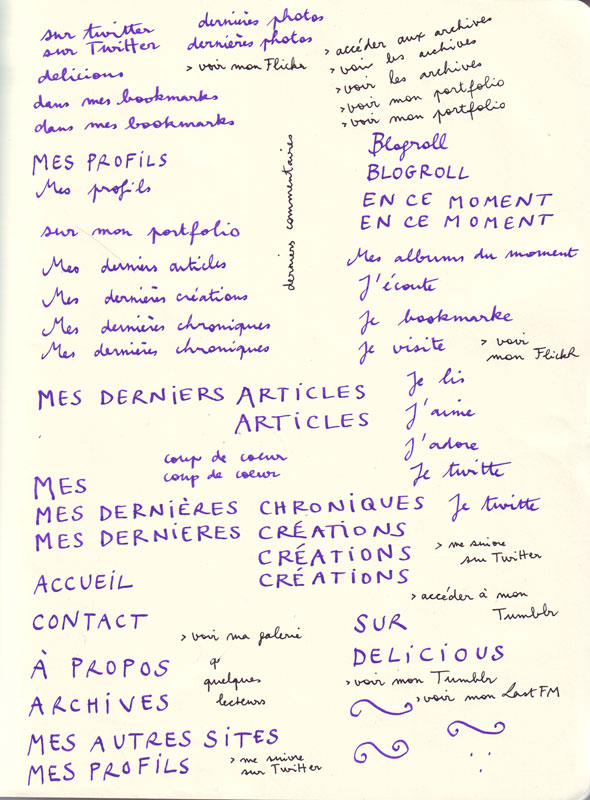
Sur cette page, par exemple, j'ai défini les « couleurs autorisées » (oranges et orangés, mauves, noir, rose fluo) et les "couleurs interdites" (bleus et verts, rouges, roses pâles). Mais bon, comme j'aime bien me contredire, j'ai fini par utiliser le rose pâle comme couleur principale. :!:
Sur cette page, je me suis aussi laissée aller à dessiner des avatars chibbi de ma pomme, que je pensais utiliser au départ comme icônes illustrant l'humeur du moment. Finalement, je suis tombée sur ces smileys kawaï adorables, et je les ai adoptés, laissant du coup tomber mon idée.
Pour rendre mon blog plus personnel et lui donner un look "fait main", il me fallait piocher dans des éléments effectivement faits à la main : d'où le dessin, mais aussi les écritures manuscrites, le soulignage chancelant, et la texture d'arrière-plan qui rappelle le papier recyclé. Ajouté à cela un "bordel organisé" assez caractéristique de mon espace de travail personnel, représenté ici par la multiplication des boîtes de contenu, situées à droite de chaque article…
Mon mood board web
Toute cette réflexion et recherche graphique a été nourrie par un certain nombre de sites web et de blogs au design génial, m'aidant à mieux définir ce que j'avais en tête. En voici un florilège :
Hugs for Monsters
Hugs for Monsters m'a tapé dans l'œil pour les dessins et l'écriture parsemés sur le layout. L'ajout de peinture virtuelle et de gribouillis manuels renforcent encore la personnalité de ce design.
Odosketch
Les tons doux et poudrés de Odosketch, auxquels s'ajoutent l'utilisation d'une texture dont on devine les fibres du papier et d'éléments soulignés ou encadrés à la main, embrassent idéalement la fonctionnalité proposée par le site : dessiner en ligne. On notera le choix de ne pas surcharger la page d'accueil (le header est à ce titre particulièrement épuré) pour bien mettre en valeur les dessins à la une.
Red Velvet Art
Red Velvet Art et son design très girly m'ont séduite au premier regard ! :smile: Gros coup de coeur pour le menu dessiné, ainsi que pour le Holga, forcément…
Les Illustrations de Lapin

Lapin est un illustrateur que j'affectionne beaucoup car il mixe encre de chine, stylo bille et aquarelle dans ses carnets de voyage.
Boompa

Comment passer à côté de Boompa, dont le site a été sélectionné des centaines de fois dans des annuaires CSS ? Et comment rester insensible à son style naïf, frais et coloré ? Là encore, on note l'emploi de l'aquarelle – ou de peinture à l'eau – sur le coin droit du conteneur. J'aime ce genre de petit détail qui donne toute la personnalité à un design.
Tylor J. Reimer

Les éclaboussures fluorescentes qu'a ajoutées le talentueux Tylor J. Reimer au header de son blog ravive le jaune pâle dont celui-ci est recouvert. Et rien ne vaut une couleur complémentaire (ici, un joli mauve un peu passé) pour faire ressortir un élément important (ici, le nom de l'illustrateur). Un design « pop calme » minimaliste qui me plaît beaucoup.
The Bright Art Licensing Agency

Le site de The Bright Art Licensing Agency s'appuie également sur des croquis charmants, tant dans son header que dans son footer (à ne pas manquer !). Ce qui semble être un papier épais couleur crème sert d'image d'arrière-plan, tandis que l'on retrouve des éléments collés et de l'aquarelle à gogo – y compris à l'intérieur du titre principal. Une bonne idée qui renforce le message créatif véhiculé par le design général.
The Bright Agency

Entre nous, j'ai cru que ma mâchoire allait se déboîter quand j'ai vu le footer de The Bright Agency ! Je vous laisse le découvrir par vous-même. En attendant, cela m'a rappelé que je ne pouvais pas ne pas inclure un petit clin d'œil à mon astre fétiche sur la nouvelle version de Bloody Marie ! :cool:
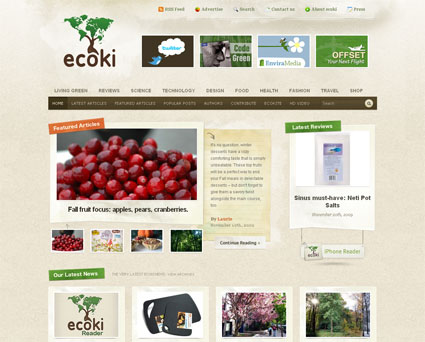
Ecoki

Ecoki s'inscrit un peu dans la même veine que Odosketch, grâce à un design épuré fondé sur du collage, une texture d'arrière-plan qui rappelle le papier recyclé d'un bloc-notes ou d'un herbier, et la simplicité des formes utilisées. Ici, pas de typos alambiquées, pas d'excentricité ; avec un peu d'imagination, on pourrait presque respirer l'odeur de l'herbe fraîche à portée. Ok, j'ai dit "presque".
Cole & Weber United

Le portfolio de Cole & Weber United prouve une fois encore que l'addition papier + aquarelle colorée sont des valeurs sûres pour réussir un design de site web en cette fin 2009 !
Yellow Bird Project

Enfin, sur Yellow Bird, on a affaire à un beau et grand logo qui semble avoir été dessiné à la main, avec une typo irrégulière mais très différenciante. Les bulles jaunes qui énoncent la baseline du site sont également très réussies ; d'ailleurs, cette couleur est utilisée par touches ailleurs sur la page pour attirer l'attention sur les éléments importants.
J'ai aussi pioché des idées dans l'article "30 Creative Examples of the Hand Drawn Style in Web Designs" publié sur Six Revisions, qui dresse un panorama intéressant du style "dessiné" dans le web design.
Derniers ingrédients
Face à ces sites plus beaux les uns que les autres, il m'a fallu deux/trois mois pour digérer ces inspirations et aboutir à un résultat le plus personnel possible. Jusqu'à présent, je n'avais jamais vraiment réussi à mettre en couleur un de mes croquis. Mais je crois que la présence du papier en arrière-plan m'a facilité la tâche, et j'ai pu sans trop de peine encrer - numériquement - mon esquisse originale :
Des tâches presque naturelles
J'ai aussi ajouté ce qui ressemble à de l'aquarelle, grâces aux brosses Photoshop "splatter" et "watercolor" conseillés par Webdesigner Wall (un de mes blogs cultes s'il en fut). Rien n'est plus difficile que d'imiter le hasard, et simuler le tombé aléatoire d'une encre numérique sur du papier qui l'est tout autant demande plus de travail qu'on ne pourrait imaginer :? Découper la texture "papier" d'arrière-plan n'a pas non plus été la partie la plus facile, car il faut que le motif se répète sans donner l'impression de se chevaucher.
L'intérêt d'être à la fois web designer et intégrateur web est que l'on a conscience, au fur et à mesure, de la façon dont on va découper chaque élément de la maquette initiale. Certains choix se font alors automatiquement, par exemple celui de privilégier une couleur de fond, une bordure de droite et une bordure inférieure pour chaque boîte de contenu, plutôt que de s'embêter à découper une grande image d'arrière-plan. Dans la mesure où chaque boîte peut, potentiellement, s'allonger à l'infini, il aurait fallu prévoir une immense image de fond, et donc alourdir le poids des éléments que doit télécharger l'internaute pour afficher le blog convenablement.
Utiliser sa propre écriture pour la titraille

Grâce à cette solution, j'ai pu me concentrer sur le découpage et la qualité des titres et sous-titres manuscrits ; j'ai ainsi utilisé la méthode des sprites à chaque fois que cela était possible.
À propos, je trouve qu'utiliser sa propre écriture pour certains titres de son blog rend un design vraiment personnel, même si c'est pénible à faire. En effet, il faut dans un premier temps écrire, pour de vrai, tous les titres en question, les scanner, puis les découper et les intégrer à la maquettes, puis les re-découper, et les otpimiser pour le web. Bien sûr, d'aucuns rétorqueraient que j'aurais pu les écrire directement avec ma Wacom. Pour avoir essayé, je trouve que le résultat n'est pas le même ; il y a toujours des problèmes de pixellisation, et mon écriture avec un stylet Wacom n'est pas aussi fluide qu'avec un stylo à plume.

J'aurais pu également créér ma propre police vectorielle, mais bon… Je n'ai pas les compétences pour !
Tout cela est donc très fastidieux, mais c'est un moindre mal pour se différencier un peu des dizaines de milliers de sites et blogs qui utilisent jusqu'à plus soif des polices vues et revues. Après, je ne suis pas en train de dire que tout le monde doit se fader d'écrire ses titres à la main non plus pour être un peu original ; dans mon cas, ça collait bien au style général de mon design et s'est imposé naturellement.
D'ailleurs, pour le titre de mes billets, j'ai laissé la place à Arial, qui fait très bien son travail ! Je n'avais pas le courage de créer ma propre police d'écriture (mon ego va très bien, merci !), et d'essayer de l'utiliser dynamiquement pour générer des titres de billets réellement custom, de toute façon. :-(
Une bordure personnalisée pour les images
L'ultime élément qui m'en a fait baver a été d'ajouter une bordure personnalisée à toutes les images du blog, au moyen d'une image de tirets beiges, censée s'adapter, en arrière-plan, à la taille de chaque l'image. Pour cela, je n'avais d'autre solution que de découper l'image la plus grande possible (en sachant cependant qu'aucune image contenue dans mes billets ne dépasserait 425 pixels de largeur, vu la largeur de la boîte conteneuse), en prévoyant une >div< qui est automatiquement associée à chaque image que l'on veut encadrer, et en jouant avec les padding et les background-position.
...Voilà, j'arrive enfin au terme de ce making-of ! Si vous avez des questions sur des points précis, ou des remarques à me faire, n'hésitez pas à laisser un commentaire :wink: Merci de m'avoir lue jusqu'ici !








23 novembre 2009
J'ai trouvé ton article très intéressant, moi qui bidouille des design de manière très dilettante, je me demande toujours comment procède un "pro", notamment quand il s'agit d'un projet perso, puisque les objectifs sont bien différents et que sa propre sensibilité/personnalité rentre en compte.
Pour avoir déjà essayé (juste pour tenter l'exercice) de réaliser un design foutraque, du genre scrapbook personnel, je sais que c'est extrêmement difficile : il faut que cela reste original (des tas de design tout prêts proposent ce type d'ambiance sinon, et l'originalité se perd si on approche le même style), ergonomique et personnel...
Je te dis chapeau, je trouve ton ambiance très réussie, très douce, très appropriée pour un blog perso en fin de compte ^^
23 novembre 2009
Merci pour tout ces liens, je ne connaissais pas Web Designer Wall, il a l'air super intéressant comme blog. Je vais aller lire tout ça :)
23 novembre 2009
Cette Série de liens a l'air vraiment intéressante, je vais aller y jeter un coup d'oeil.
En tout cas, j'aime beaucoup ce nouveau graphisme dessiné :)
23 novembre 2009
J'ai apprécié ton billet. Bien détaillé, fourni... j'admire le travail derrière pour arriver à ton nouveau design. Chapeau!!!!
Si j'avais le talent pour réaliser un si beau site. (et le temps encore faudrait apprendre à pas avoir deux mains gauches :oups: )
De biens beaux exemples, dans les style que j'aime. J'en ai les yeux qui pétillent devant tant de belles représentations de blog ou sites.
Et merci pour le lien vers mon article sur les smileys kawaiii :)
ps: le Bob violet a marqué les Moopys. ;)
23 novembre 2009
Merci à toutes pour vos chouettes commentaires! ;-)
@Hoppípolla :
C'est très gentil, merci beaucoup ! Cela me fait évidemment très plaisir de savoir que j'ai réussi à atteindre mon objectif :)
@Mayoka : c'est le blog du très talentueux Nick La ! Toutes ses réalisations sont top, une valeur sûre ^^ D'ailleurs, il a également créé un annuaire CSS de très bonne qualité.
@Isleene : merci beaucoup, et sois la bienvenue par ici ;)
@3Moopydelfy : très heureuse de te croiser par ici, merci beaucoup pour tes commentaires ! Si au moins un élément de mon blog a plu à tes Moopys, j'en retire une certaine fierté ;-)
24 novembre 2009
Super cette deuxième partie! Intéressante et tout et tout^^ J'aime bien le fait de pouvoir parcourir toutes les images d'un billet via l'image agrandie, c'est bien d'avoir ajouté ça.
Bon, est-ce que ça me motive à reprendre mon blog tout ça? Hum... Tu n'as pas un tutoriel pour créer du temps? ^_^'
PS : TOUT CECI NE NOUS EXPLIQUE PAS LA PRÉSENCE MYSTÉRIEUSE DE BOB L'ÉPONGE !!!
24 novembre 2009
Hey, merci beaucoup ! :)
Je note donc sur ma luste d'idées de futurs billets :
* WTF Bob l'éponge ?
* où trouver un retourneur de temps ?
:halo:
7 décembre 2009
Bonjour Marie !
Je ne te connais pas du tout, mais en suivant quelques liens, je suis tombée sur ton site, et je voulais juste te dire que j'adore ton design :) En tant que webdesigner, je sais qu'il y a un énorme travail derrière tout ça, et... bravo !
Un truc que tu pourrais faire (juste une suggestion, hein), c'est attribuer un style différent pour tes propres commentaires, pour qu'on les voie immédiatement.
En tout cas, j'adooooore ton formulaire de commentaires.
Bon, et pendant que je fais ma fangirl hystérique, autant te dire immédiatement que tes illus sont magnifiques, j'ai fait un petit tour sur ton portfolio, tu as énormément de talent !
Bref, je risque de repasser souvent par ici :)
8 décembre 2009
Hello (ou plutôt: Hell'ô) Vanessa, sois la bienvenue par ici ! Un grand merci pour ton commentaire enthousiaste ;-)
Merci aussi pour ta suggestion - en effet, styler mes propres commentaires est un des trucs qui traînent sur ma to-do list, mais je sèche un peu, j'avoue. Si tu as des idées, je suis preneuse !
Au plaisir de te croiser souvent ici :)
8 décembre 2009
Tu pourrais déjà simplement donner une autre couleur au texte de tes commentaires, ou ajouter une bordure genre trait-tillés dessinés (un peu dans le style de tes bordures d'images), ou encore mettre un très léger motif à l'aquarelle en background. Pour le site du roman (qui est tout vieux et tout pourri et que je dois changer depuis 5 ans, trop la flemme), j'ai mis mes coms en bordeaux, avec une petite fleur dessinée, genre gribouillis sur le papier. Pour le blog, j'ai fait un truc un peu plus élaboré, avec une sorte d'arabesque. Et comme j'ai plusieurs co-auteurs, l'auteur du billet qui commente sur son propre billet a aussi un styling spécial. Mais bon, comme j'explique super mal, je te laisse aller regarder, en plus, le sujet de cette entrée devrait t'intéresser, il s'agit d'un concours d'illustrations lancé par un de mes co-auteurs, avec 400€ à la clé. Je dirais que tu as toutes tes chances, si tu veux participer :)
Pendant qu'on est dans la thématique webdesign, tu fais comment pour que tes commentaires n'apparaissent pas dans "derniers commentaires" ? Une modif du php ? (pas que je veuille le faire, mais c'est par curiosité)
Et toujours dans la thématique webdesign, va voir ce site, il déchire TOUT (amuse-toi avec le "foliage-o-meter" ^^)
Et un autre site qui devrait te plaire (j'ai failli avoir une attaque quand je l'ai découvert, alors que je venais de mettre en ligne mon blog... mais heureusement, ça ne ressemblait pas trop, alors ça va ^^. J'adore sa feature de "collapse / expand" pour les commentaires.)
Et rien à voir, mais je viens de voir sur ton statut twitter que tu es une fan de Lush ? J'adooooore ce magasin, je pense que je vais aller y faire une razia vendredi, pour une fois que je monte sur Paris !
Bon, pis en fait, je pense que je vais t'écrire un email, si on poursuit cette conversation très webdesignesque, pour éviter de polluer ton blog :)
8 décembre 2009
Salut Vanessa, wouahou, ça c'est un très long commentaire ! ^^
Merci pour tous les liens, les idées, le bon plan, et tout et tout !
Dans l'ordre :
- ok, promis, je vais essayer de trouver une idée ! J'aime bien l'idée de l'aquarelle, c'est vrai que ça manque un peu de couleurs ici bas... Je vais voir ! Edith: j'ai fait un petit truc ! Dis-moi ce que tu en penses.
- le design de ton blog est sympa, mais pourquoi avoir fixé la hauteur de la div #content ? As-tu essayé en laissant l'ensemble vivre sa vie, sans 2e scroll ? D'autant plus que la couleur de fond de ton conteneur est le blanc, c'est facile de créer un truc étirable ;) Evidemment, après il faut remettre les éléments actuellement positionnés dans le flux, mais ce n'est pas bien sorcier.
- j'aime beaucoup Komodo Media et Web Designer Wall, en effet on tape dans du très haut niveau... ça remet les choses à leur place ^^
- quant à Lush, oui, je concède une petite grosse faiblesse uhuh :oops: Bonne razzia samedi ! Les ballistics de Noël sont à tomber par terre (même si je trouve ça étrange de miser autant sur des produits de bain, pour une marque écolo... Prendre des bains, "saymal", nous répète-t-on à l'envi!)
- quant au mail, quand tu veux !
Bonne soirée ;-)
27 mai 2010
Article très intéressant que j'ai découvert en suivant des liens à partir de ton autre site.
Je suis subjugué par votre créativité. Je m'essaye parfois à essayer de faire du design pour site (les miens en général) mais sans autant de succès et d'originalité que vous. Mon dernier site d'ailleurs est bien fade avec son thème "tout fait".
Je garde tout cela sous le coude et je mets même en favori votre site. Merci.